ASP.NET Core MVC(C#)によるWebアプリの作成
前回記事はVisualStudioで作成しましたが今回は「VisualStudioCode(VSCode)」で開発する手順をご説明します。VSCodeを利用することで、WindowsのみならずMAC、Linuxでも応用できます。EntityframeworkCoreフレームによる、モデル、ビュー、コントローラー(MVC)で開発を行います。データベース(SQL Server)へ接続し、データの新規作成、表示、更新、削除のCRUD機能を作成します。
■.NET SDKのインストール
.NET SDKはCLR(共通言語ランタイム)、コンパイラー、コマンドラインツールなどを備えた開発キットで.NETアプリを開発、実行するためのソフトウェアです。
下記URLから進みインストーラをダウンロードします。


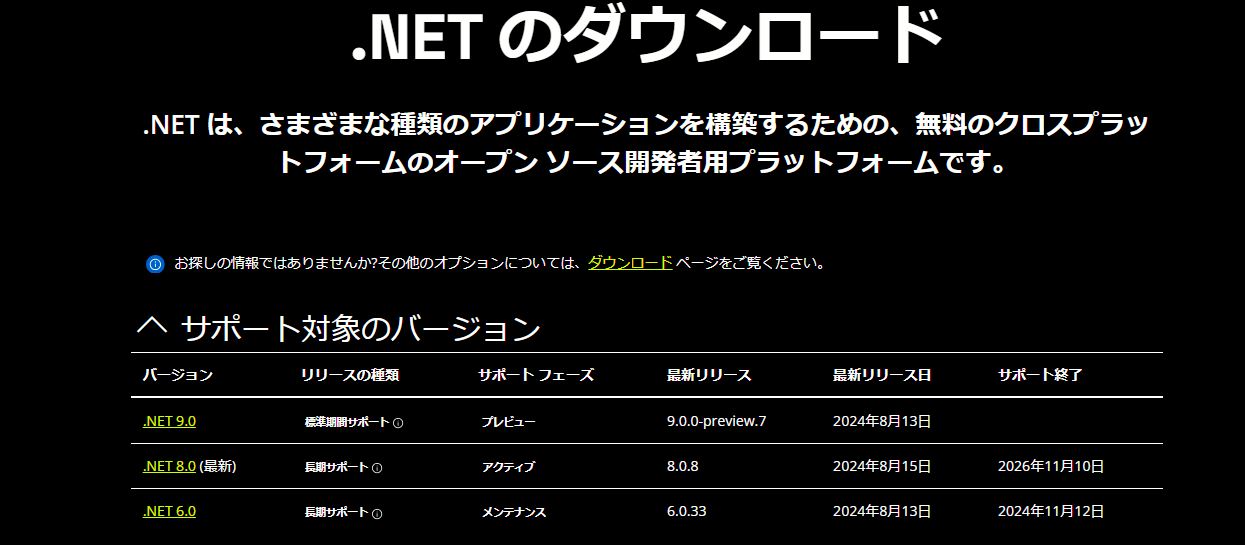
ダウンロードページが開いたらバージョンの項目「.NET 8.0 (最新)」のリンクをクリックします。

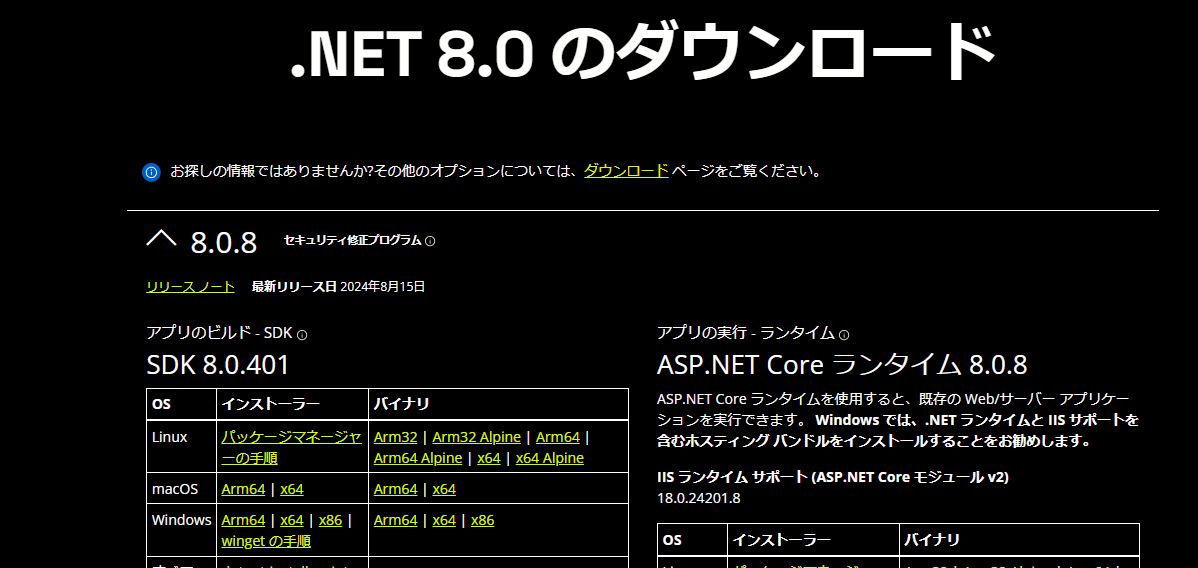
.NET 8.0 のダウンロードページが開きます。SDK 8.0.401のところのOS項目「Windows」、インストーラ項目「x64」のリンクをクリックするとダウンロードが開始されます。(Windows 64ビットの場合)

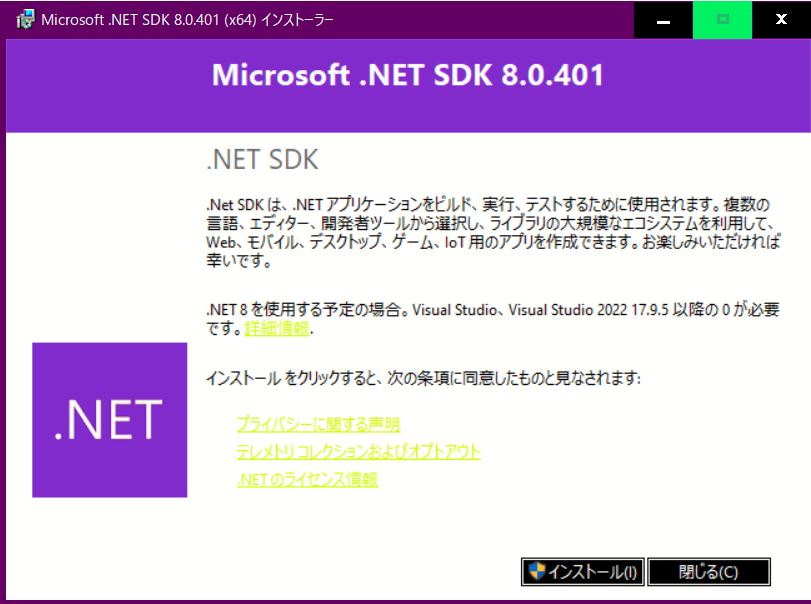
ダウンロードしたインストーラ「dotnet-sdk-8.0.401-win-x64.exe」をクリックするとダウンロードが開始されます。「このアプリがデバイスを変更することを許可しますか」のメッセージが表示されたら「はい」を選択します。

下記のような画面が表示されたらインストール完了なので閉じるボタンで終了します。

コマンドプロンプトを起動して「dotnet –version」と入力しエンターキーをクリックすると下記のようにバージョン「8.0.401」が表示されたらインストールできています。

■VSCodeに拡張機能をインストール
VSCodeでASP.NET Coreアプリを開発、実行するには下記の拡張機能をインストールする櫃硫黄があります。
| 拡張機能 | 内容 |
|---|---|
| C# Dev Kit | 構文ハイライト、インテリセンスなど |
| ASP.NET Core Snippets | スニペット群 |
| ASP.NET Core Switcher | コントローラーとビュー間の行き来を簡略化 |
| SQL Server (mssql) | SQLSERVER操作のための機能 |
| ResXpress | リソースファイル編集のための専用ディター |
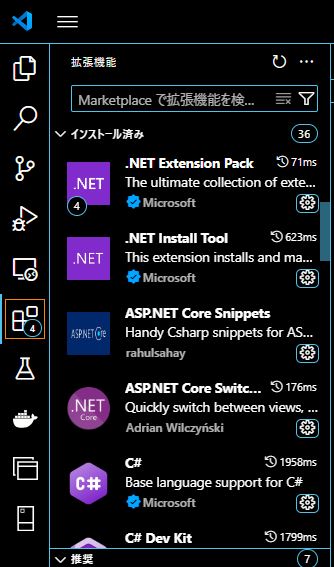
VSCodeを起動し画面左側のペインから機能拡張で上記5つをインストールします。インストール済みかどうかは「インストール済み」カテゴリーからそれぞれの機能が表示されます。

■SQLServerをインストール
データを保存するためのデータベースをインストールします。インストール手順は下記の記事を参考に行ってください。

■ソリューション/プロジェクトの作成
ASP.NET Coreアプリを開発するにはソリューションとプロジェクトを作成する必要があります。プロジェクトとはアプリの入れ物でありアプリを実行するためのプログラムファイルやデータファイル、画像ファイルなどは、すべてプロジェクト配下のフォルダに保存します。そのプロジェクトをまとめたのがソリューションとなります。今回はプロジェクトは1つですが規模の大きなアプリの場合は複数のプロジェクトで構成され、それを管理するのがソリューションになります。ですのでソリューション=アプリ全体ということになります。
ソリューションを作成するにはコマンドプロンプトもしくはVSCodeのターミナルからdotonetコマンドを実行します。ちなみに今回のアプリを保存するフォルダは「C:\C#_Apps\VSCode」にしますので、コマンドプロンプトを開いて下記コマンドを入力し作業するフォルダに移動します。
C:\Users\sumio>cd C:\C#_Apps\VSCode
作業フォルダに移動したら「dotnet new sln -o BookList」コマンドを実行します。
下記のように表示されたら成功です。
C:\C#_Apps\VSCode>dotnet new sln -o BookList .NET 8.0 へようこそ! --------------------- SDK バージョン: 8.0.401 テレメトリ --------- .NET ツールは、エクスペリエンスの向上のために利用状況データを収集します。データは Microsoft によって収集され、コミュニティと共有されます。テレメトリをオプトアウトするには、好みのシェルを使用して、DOTNET_CLI_TELEMETRY_OPTOUT 環境変数を '1' または 'true' に設定できます。 .NET CLI ツールのテレメトリの詳細をご覧ください: https://aka.ms/dotnet-cli-telemetry ---------------- ASP.NET Core HTTPS 開発証明書をインストールしました。 証明書を信頼するには、'dotnet dev-certs https --trust' を実行します HTTPS の詳細情報: https://aka.ms/dotnet-https ---------------- 最初のアプリを作成するには、https://aka.ms/dotnet-hello-world を参照してください 最新情報については、https://aka.ms/dotnet-whats-new を参照してください ドキュメントを探すには、https://aka.ms/dotnet-docs を参照してください GitHub で問題の報告とソースの検索を行うには、https://github.com/dotnet/core を参照してください 'dotnet --help' を使用して使用可能なコマンドを確認するか、https://aka.ms/dotnet-cli にアクセスしてください -------------------------------------------------------------------------------------- テンプレート "ソリューション ファイル" が正常に作成されました。
「BookList」フォルダとその配下に「BookList.sln」が作成されました。cdコマンドでフォルダへ移動します。
C:\C#_Apps\VSCode>cd BookList C:\C#_Apps\VSCode\BookList>
次にプロジェクトを作成しますので「dotnet new mvc -o BookList -f net8.0」コマンドを実行します。下記のように表示されたら成功です。
C:\C#_Apps\VSCode\BookList>dotnet new mvc -o BookList -f net8.0 テンプレート "ASP.NET Core Web アプリ (Model-View-Controller)" が正常に作成されました。 このテンプレートには、Microsoft 以外のパーティのテクノロジーが含まれています。詳しくは、https://aka.ms/aspnetcore/8.0-third-party-notices をご覧ください。 作成後の操作を処理しています... C:\C#_Apps\VSCode\BookList\BookList\BookList.csproj を復元しています: 復元対象のプロジェクトを決定しています... C:\C#_Apps\VSCode\BookList\BookList\BookList.csproj を復元しました (313 ミリ秒)。 正常に復元されました。
「BookList」プロジェクトが作成されました。BookListプロジェクトをソリューションに追加するために「dotnet sln add BookList」コマンドを実行します。下記のように表示されたら成功です。
C:\C#_Apps\VSCode\BookList>dotnet sln add BookList プロジェクト `BookList\BookList.csproj` をソリューションに追加しました。
これでBookListソリューションが作成され、同じ名前のBookListプロジェクトが登録されました。プロジェクトは作成しただけではソリューションと紐づけができませんので「dotnet sln add」コマンドで登録しなければなりません。
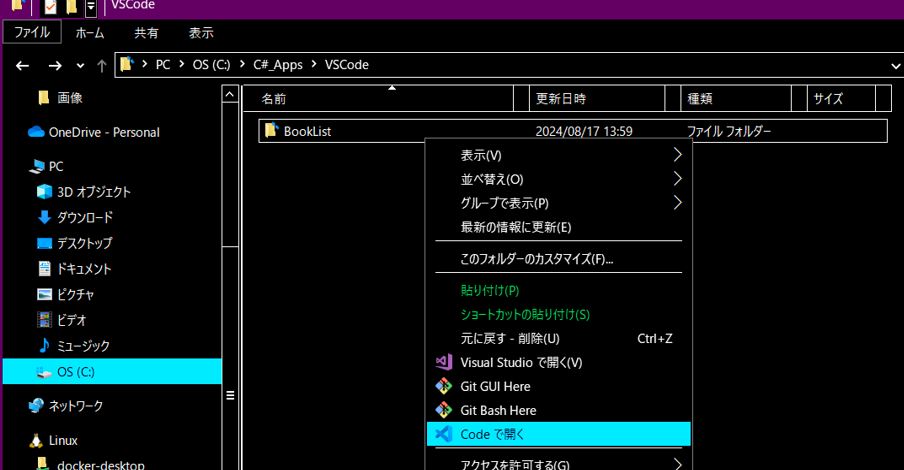
エクスプローラから「:\C#_Apps\VSCode\BookList」のBookListフォルダを右クリックし「Codeで開く」を選択します。

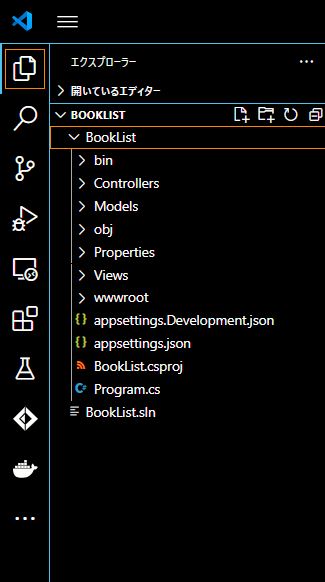
VSCodeが起動しエクスプローラが開きます。

BookListプロジェクトフォルダーを展開するとその配下に「Model」「View」「Controller」フォルダが作成されていることが確認できます。

■アプリを起動する
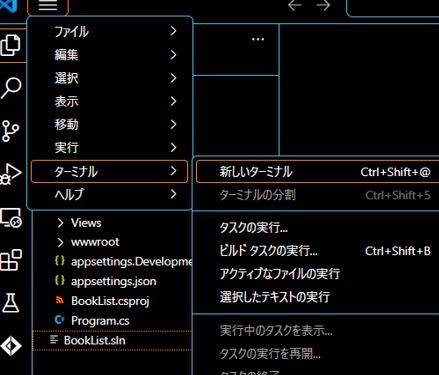
VSCode上ではターミナルを利用してコマンドを実行することができます。VSCode上部のメニューから「ターミナル」「新しいターミナル」を選択します。

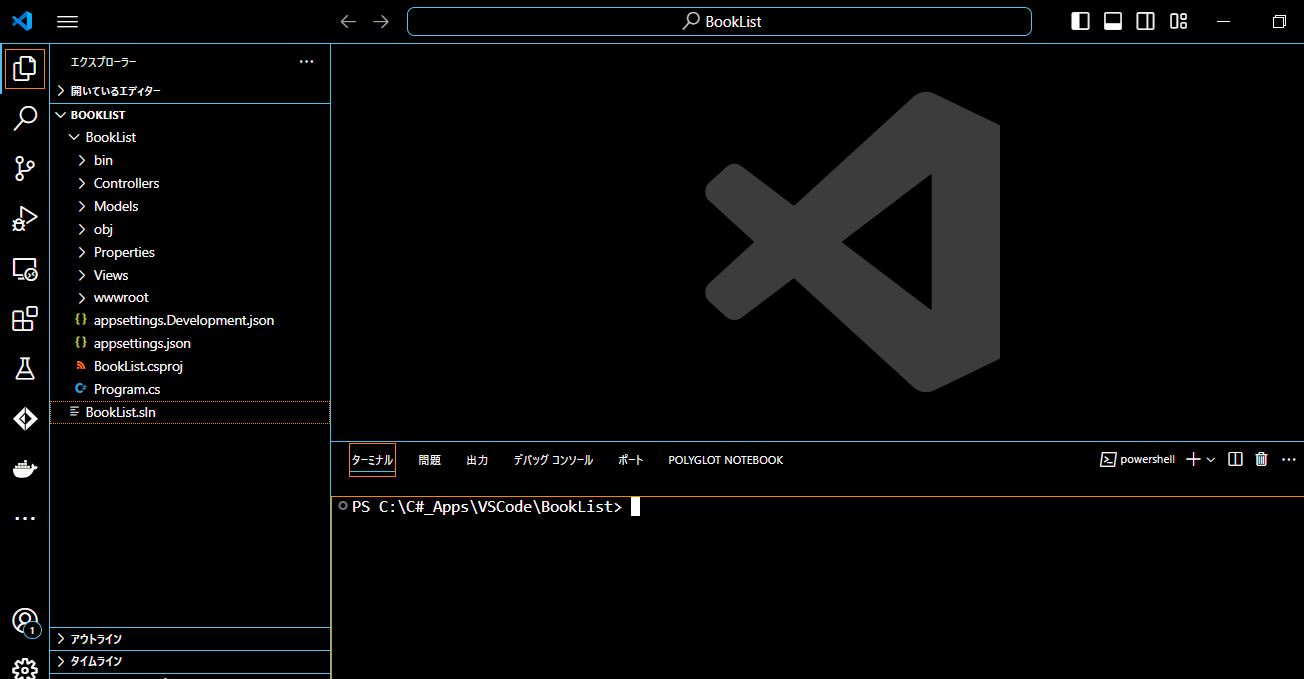
VSCode上にターミナルが表示されます。

現在はソリューションフォルダ「C:\C#_Apps\VSCode\BookList」がカレントフォルダ(現在いるフォルダ)になっていますので、その配下のプロジェクトフォルダ「C:\C#_Apps\VSCode\BookList\BookList」に移動する必要があります。プロジェクトフォルダは「BookList.sln」のファイルと同じ並びのフォルダになります。「cd BookList」コマンドを実行しフォルダ移動します。(コマンドプロンプトでもターミナルでもどちらでもよいです)
C:\C#_Apps\VSCode\BookList>cd BookList C:\C#_Apps\VSCode\BookList\BookList>
ここでアプリを実行してみます。「dotnet watch」コマンドを実行するとアプリが起動します。
C:\C#_Apps\VSCode\BookList\BookList>dotnet watch
しばらくするとWebブラウザが自動で立ち上がり下記画面が表示されたら成功です。

今回「http://localhost:5273」でアクセスしています。「https://」でアクセスできるようにしてみましょう。開発証明書を受け入れるための設定をするために「dotnet dev-certs https –trust」コマンドを実行します。下記のように表示されたら完了です。
C:\C#_Apps\VSCode\BookList\BookList>dotnet dev-certs https --trust Trusting the HTTPS development certificate was requested. A confirmation prompt will be displayed if the certificate was not previously trusted. Click yes on the prompt to trust the certificate. Successfully trusted the existing HTTPS certificate.
次に「dotnet watch –launch-profile https」コマンドを実行しアプリを再起動します。httpsからアクセスできるようになります。

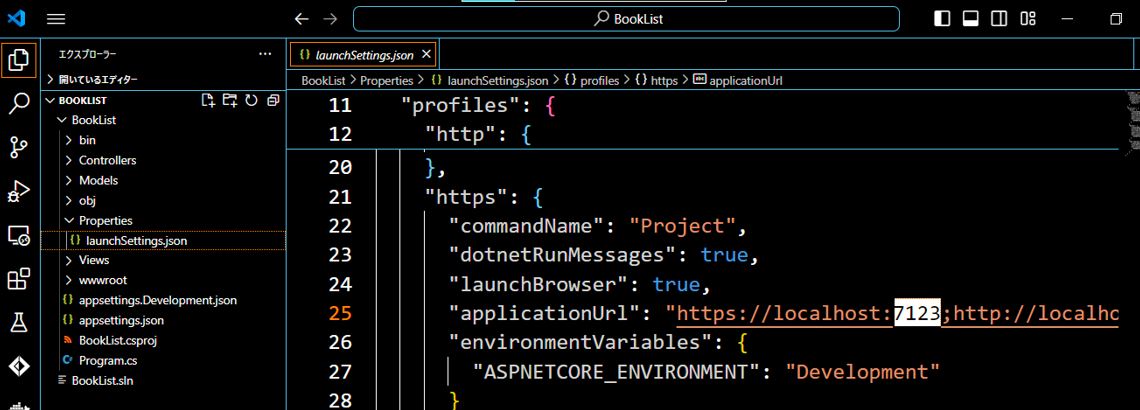
ポート番号を変更するには「C:\C#_Apps\VSCode\BookList\BookList\appsettings.Development.json」ファイルを開き「https://localhost:7123」の7123を別の数字に置き換えることでポート番号を変更することができます。

■EF Core利用のための準備
Entity Framework Core(EF Core)とはリレーショナルデータベースとアプリを構成するオプジェクトとのデータを受け渡しするためのO/Rマッパー(Object/Relational)です。O/Rマッパーを利用することで1つのテーブルが1つのクラスに、1つのカラムが1つのプロパティに割り当てられます。EF Coreを利用するには必要なライブラリーをアプリ内のプロジェクトにインストールする必要があります。インストールするにはターミナル(コマンドプロンプト)からコマンドで実行します。
dotnet tool install --global dotnet-ef dotnet tool install --global dotnet-aspnet-codegenerator dotnet add package Microsoft.EntityFrameworkCore.SqlServer dotnet add package Microsoft.EntityFrameworkCore.Design dotnet add package Microsoft.EntityFrameworkCore.Tools dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design
| パッケージ名 | 内容 |
|---|---|
| dotnet-ef | EFCoreのコマンドラインツール |
| dotnet-aspnet-codegenerator | Scaffolding機能のコマンドラインツール |
| Microsoft.EntityFrameworkCore.SqlServer | SQLServer接続のためのライブラリ |
| Microsoft.EntityFrameworkCore.Design | SQLSERVER操作のための機能 |
| Microsoft.EntityFrameworkCore.Tools | Scaffolding機能を実行するためのツール |
| Microsoft.VisualStudio.Web.CodeGeneration.Design | ASP.NET Coreのコード生成ライブラリ |
ツール、パッケージがインストールされたらターミナルを再起動しましょう。
■データモデルの作成
EF Coreではおおよそ下記の手順で開発を進めていきます。
1. データモデル(エンティティ)の定義
2. コンテキストの定義
3. マイグレーションの実行
4. コントローラの作成
5. ビューテンプレートの作成
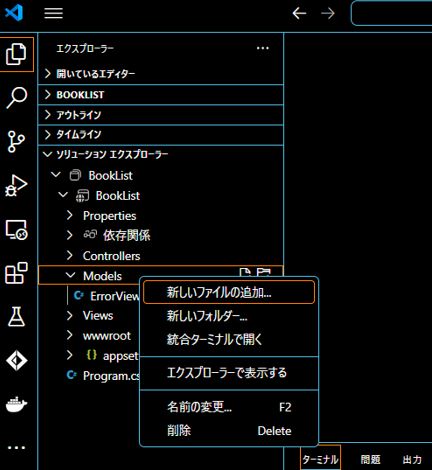
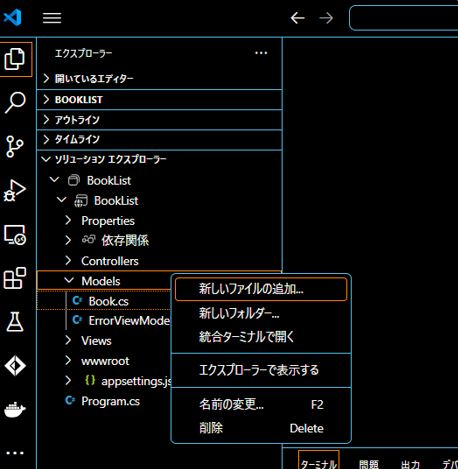
ここでは1.のエンティティの定義を行います。エンティティはModelsフォルダ配下にファイルを作成します。VSCodeのソリューションエクスプローラ(エクスプローラではない)を開き、BookList→BookList→Modelsを右クリックし「新しいファイルを追加」を選択します。

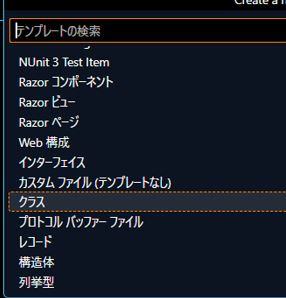
テンプレートの種類のリストが表示されるので「クラス」を選択します。

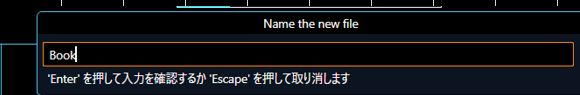
入力ボックスが表示されるので「Book」と入力しエンターキーをクリックします。

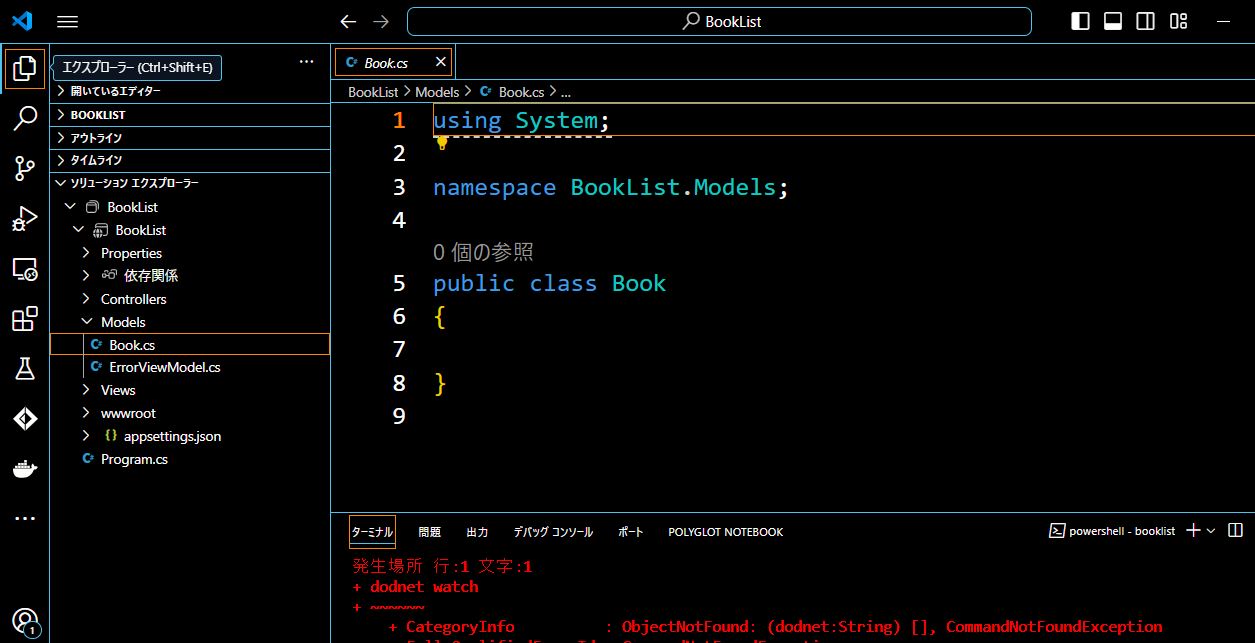
Modelsフォルダ内に「Book.cs」ファイルが作成されコードが自動生成されました。

BookList\Models\Book.csファイルのBookクラスの内容を下記のように編集します。
using System;
namespace BookList.Models;
public class Book
{
public int Id { get; set; }
public string Isbn { get; set; } = String.Empty;
public string Title { get; set; } = String.Empty;
public int Price { get; set; }
public string Publisher { get; set; } = String.Empty;
public DateTime Published { get; set; }
public bool Sample { get; set; }
}
エンティティを定義するうえでのルールをまとめると下記のようになります。
1. クラス(単数形)は同盟のテーブル(複数形)にマッピングする。
例:BookクラスはBooksテーブルに対応
2. プロパティは同盟のテーブル列にマッピングする。
例:Book#IsbnプロパティはBooksテーブルのIsbn列に対応
3. Idまたはエンティティ名Idプロパティは主キーに設定する。
例:Bookエンティティであれば、IdまたはBookIdプロパティが主キー。
4. プロパティがnullを許容する場合はnull許容列、許容しない場合にはNotNull列にする。
例:Titleプロパティであればnullを許容しないので、Title列はNotNul列
Booksテーブルのフィールドレイアウト
| 列名 | データ型 | 内容 |
|---|---|---|
| Id | INT | ID(主キー) |
| Isbn | NVERCHAR(MAX) | 書籍コード |
| Title | NVERCHAR(MAX) | 書名 |
| Price | INT | 価格 |
| Publisher | NVERCHAR(MAX) | 出版社 |
| Published | DATETIME2(7) | 刊行日 |
| Sample | BIT | サンプルの有無 |
■コンテキストクラスの作成
データベースとの橋渡しをするのがコンテキストクラスです。データの取得・更新などの操作もすべてコンテキストから実行することになります。それではModelsフォルダの配下にBookContext.csという名前のファイルを作成します。Bookクラスを作成した同様の手順でVSCodeのソリューションエクスプローラを開き、BookList→BookList→Modelsを右クリックし「新しいファイルを追加」を選択します。

入力ボックスが表示されるので「BookContext」と入力しエンターキーをクリックします。

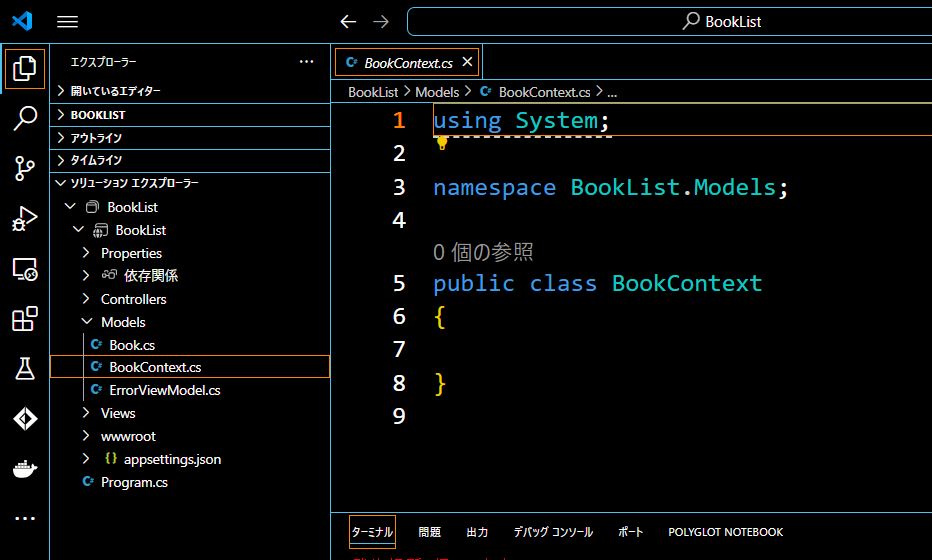
Modelsフォルダ内に「BookContext.cs」ファイルが作成されコードが自動生成されました。

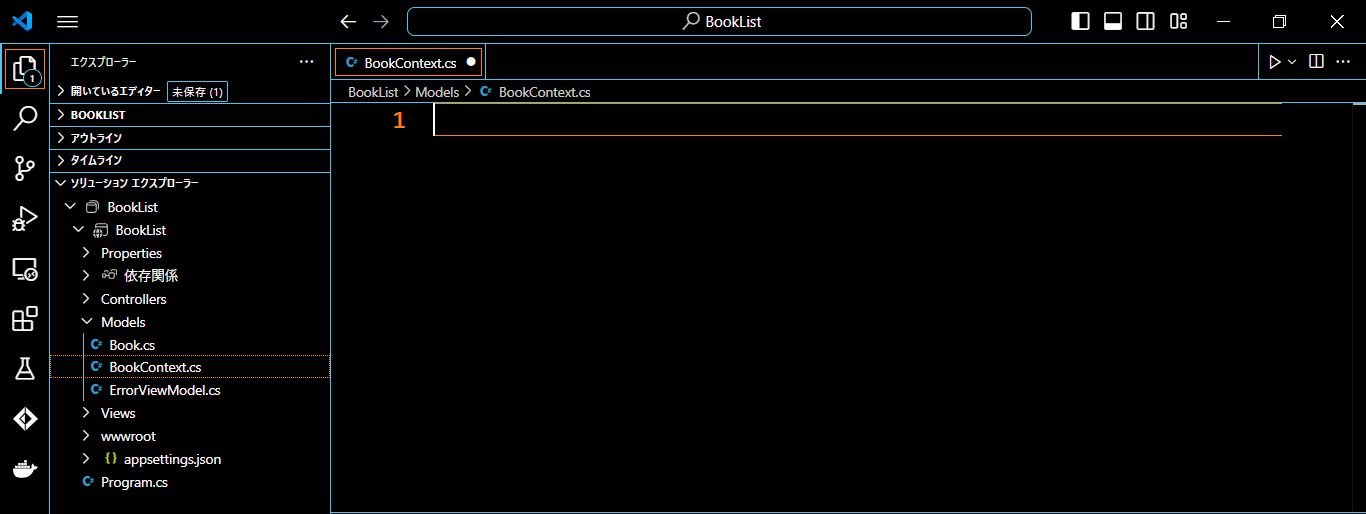
それではここでスニペットを使ってコードを自動作成してみましょう。「BookContext.cs」のコードをすべて削除して空欄にします。

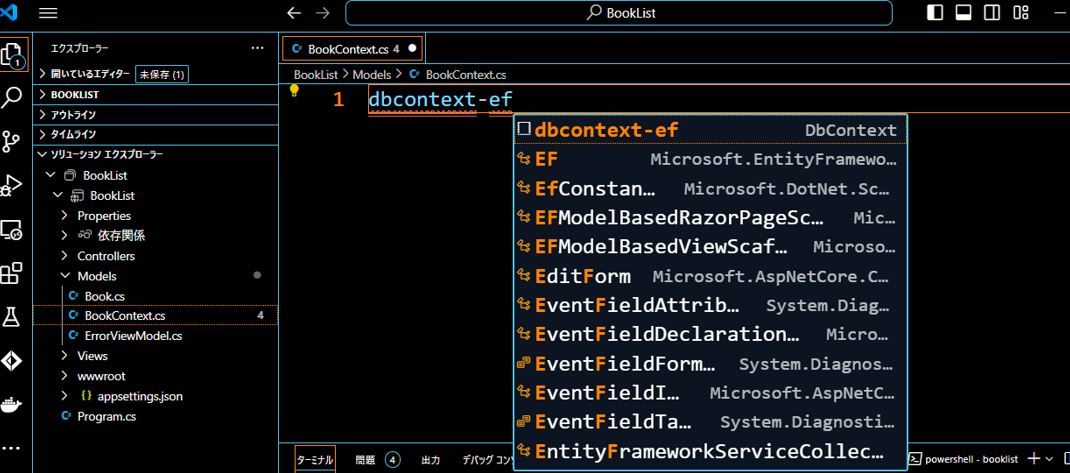
1行目に「dbcontext-df」を入力します。

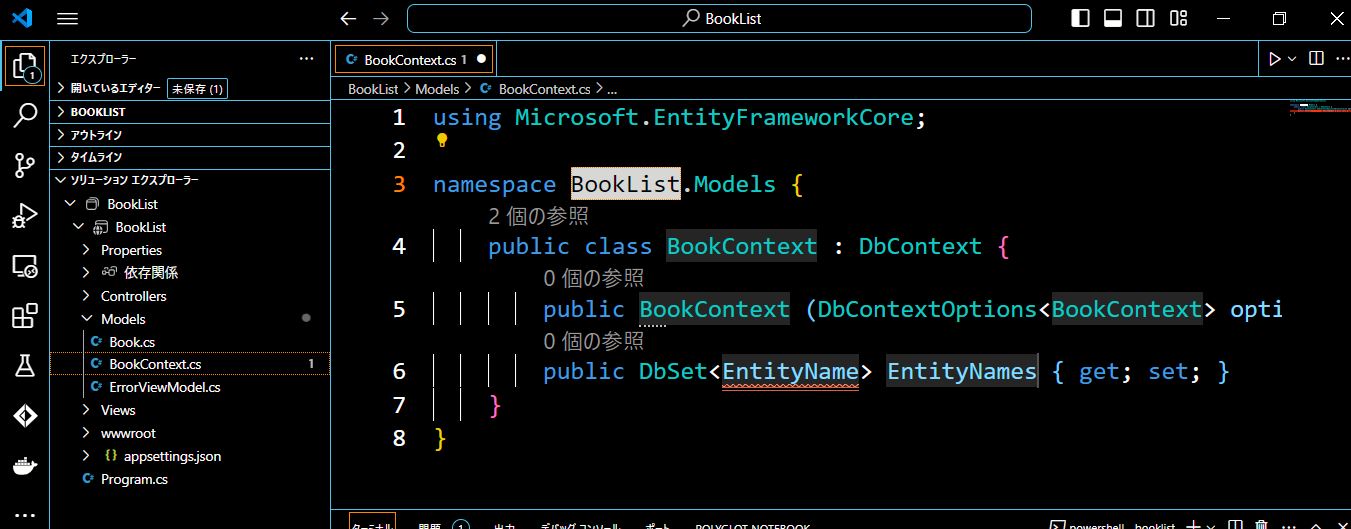
エンターキーをクリックするとコードが自動生成されます。

6行目の「public DbSet
using Microsoft.EntityFrameworkCore;
namespace BookList.Models {
public class BookContext : DbContext {
public BookContext (DbContextOptions options) : base (options) { }
public DbSet Books { get; set; }
}
}
コンテキストである条件は下記になります。
1. DbContextクラスを継承する
2. DbContextOptions<TContext>型の引数を受け取るコンストラクターを定義すること
3. DbSet
■データベース接続文字列を定義
ConnectionString(接続文字列)を設定するには、BookList\appsettings.jsonファイルに記述します。今回はデータベースはSQLServerを使用しサーバーをローカルホストに用意されたBookListデータベースをWindows認証で接続する文字列を作成してみます。その接続文字列は下記のようになります。
"ConnectionStrings": {
"BookContext": "Server=(localdb)\\mssqllocaldb;Database=BookList;Trusted_Connection=True;MultipleActiveResultSets=True;" }
SQLServer場合のの接続文字列のパラメータ
| パラメータ | 内容 |
|---|---|
| Data Source、Server | サーバー名 |
| Initial Catalog、Database | データベース名 |
| Trusted_Connection | Windows認証を行うか |
| MultipleActiveResultSets | 複数のアクティブな結果セットの有効化 |
| user | ユーザー名 |
| password | パスワード |
作成した接続文字列をBookList\appsettings.jsonファイルに記述します。下記のように編集してください。”AllowedHosts”: “*”の最後にカンマ「,」を忘れないようにしましょう。
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"BookContext": "Server=(localdb)\\mssqllocaldb;Database=BookList;Trusted_Connection=True;MultipleActiveResultSets=True;"
}
}
■アプリにコンテキストを登録
作成したコンテキストと接続文字列は互いに紐づけアプリに登録する必要があります。プロジェクトルート直下のBookList\Program.csファイルを開き下記のように追記します。(//←追記)
using Microsoft.EntityFrameworkCore; //←追記 using BookList.Models; //←追記 var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddControllersWithViews(); builder.Services.AddDbContext( //←追記 options => options.UseSqlServer( //←追記 builder.Configuration.GetConnectionString( //←追記 "BookContext") //←追記 ) //←追記 ); //←追記 var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Home/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); app.Run();
■データベースの作成
ここまででデータベースに接続するための準備ができました。マイグレーションを実行しデータベースを作成します。マイクレーションとはデータベースを作成・変更するための仕組みです。それではターミナルからマイグレーションのコマンド「dotnet ef migrations add Initial」を実行します。下記のように表示されたら成功です。
C:\C#_Apps\VSCode\BookList\BookList>dotnet ef migrations add Initial Build started... Build succeeded.
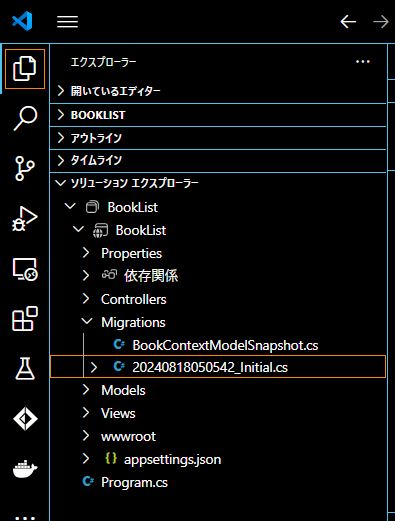
BookList\Migrations\20240818050542_Initial.cs のファイルが作成されました。(数字部分はタイムスタンプです)

マイグレーションファイルが作成されたら次はデータベースを作成するためのコマンド「dotnet ef database update」を事項します。下記のように表示されたらマイグレーションが正常に完了しテーブルが作成されました。
C:\C#_Apps\VSCode\BookList\BookList>dotnet ef database update
Build started...
Build succeeded.
info: Microsoft.EntityFrameworkCore.Database.Command[20101]
Executed DbCommand (3,349ms) [Parameters=[], CommandType='Text', CommandTimeout='60']
CREATE DATABASE [BookList];
info: Microsoft.EntityFrameworkCore.Database.Command[20101]
Executed DbCommand (385ms) [Parameters=[], CommandType='Text', CommandTimeout='60']
IF SERVERPROPERTY('EngineEdition') <> 5
BEGIN
ALTER DATABASE [BookList] SET READ_COMMITTED_SNAPSHOT ON;
END;
info: Microsoft.EntityFrameworkCore.Database.Command[20101]
Executed DbCommand (20ms) [Parameters=[], CommandType='Text', CommandTimeout='30']
SELECT 1
info: Microsoft.EntityFrameworkCore.Database.Command[20101]
Executed DbCommand (36ms) [Parameters=[], CommandType='Text', CommandTimeout='30']
CREATE TABLE [__EFMigrationsHistory] (
[MigrationId] nvarchar(150) NOT NULL,
[ProductVersion] nvarchar(32) NOT NULL,
CONSTRAINT [PK___EFMigrationsHistory] PRIMARY KEY ([MigrationId])
);
info: Microsoft.EntityFrameworkCore.Database.Command[20101]
Executed DbCommand (3ms) [Parameters=[], CommandType='Text', CommandTimeout='30']
SELECT 1
info: Microsoft.EntityFrameworkCore.Database.Command[20101]
Executed DbCommand (47ms) [Parameters=[], CommandType='Text', CommandTimeout='30']
SELECT OBJECT_ID(N'[__EFMigrationsHistory]');
info: Microsoft.EntityFrameworkCore.Database.Command[20101]
Executed DbCommand (30ms) [Parameters=[], CommandType='Text', CommandTimeout='30']
SELECT [MigrationId], [ProductVersion]
FROM [__EFMigrationsHistory]
ORDER BY [MigrationId];
info: Microsoft.EntityFrameworkCore.Migrations[20402]
Applying migration '20240818050542_Initial'.
Applying migration '20240818050542_Initial'.
info: Microsoft.EntityFrameworkCore.Database.Command[20101]
Executed DbCommand (9ms) [Parameters=[], CommandType='Text', CommandTimeout='30']
CREATE TABLE [Books] (
[Id] int NOT NULL IDENTITY,
[Isbn] nvarchar(max) NOT NULL,
[Title] nvarchar(max) NOT NULL,
[Price] int NOT NULL,
[Publisher] nvarchar(max) NOT NULL,
[Published] datetime2 NOT NULL,
[Sample] bit NOT NULL,
CONSTRAINT [PK_Books] PRIMARY KEY ([Id])
);
info: Microsoft.EntityFrameworkCore.Database.Command[20101]
Executed DbCommand (35ms) [Parameters=[], CommandType='Text', CommandTimeout='30']
INSERT INTO [__EFMigrationsHistory] ([MigrationId], [ProductVersion])
VALUES (N'20240818050542_Initial', N'8.0.8');
Done.
■データベースへの接続を追加
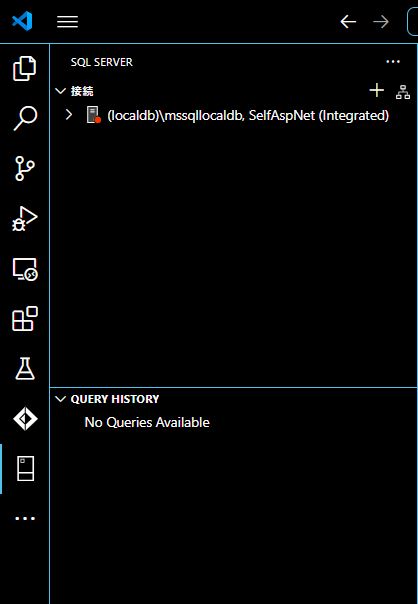
VSCodeの拡張機能「SQLServer(mssql)をインストールしていればVSCodeのサイドバーにSQLServerアイコンが表示されているはずなので、そのアイコンをクリックします。

SQLSERVERペインが表示されますので右側の「+」をクリックします。

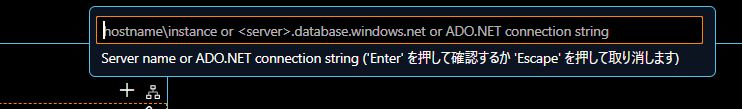
接続設定のためのウィザードが表示されます。

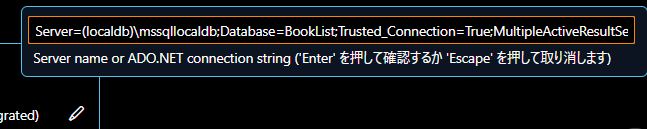
接続文字列を訊ねられていますので、先はどappsettings.jsonでも指定した接続文字列します。ここで注意すべきは、「(localdb)\mssqllocaldb」の\(バックスラッシュ)は1つです。コピペをすると「(localdb)\\mssqllocaldb」のように\\(バックスラッシュ)が2つなので1つ削除しましょう。
Server=(localdb)\mssqllocaldb;Database=BookList;Trusted_Connection=True;MultipleActiveResultSets=True
上記の接続文字列をウィザードの入力欄にコピペしエンターキーをクリックします。

続けてProfile Name(接続プロファイル名)を訊ねられますのでデータベース名に沿った「BookList」と入力しエンターキーをクリックします。

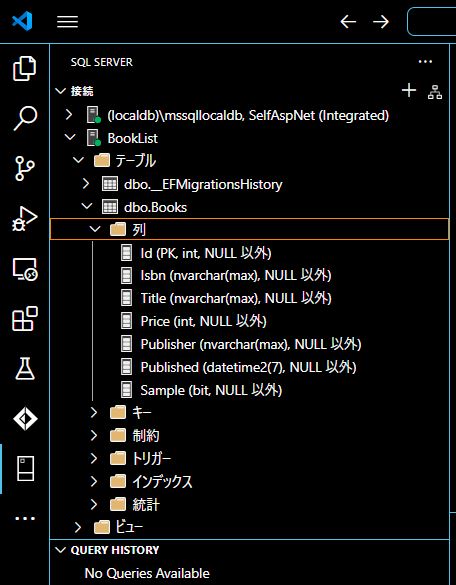
VSCodeのSQLServerペインに戻ると接続設定にしていしたBookListが作成されツリーを展開していくとBooksテーブルが生成されていることが確認できます。

■初期データを登録する
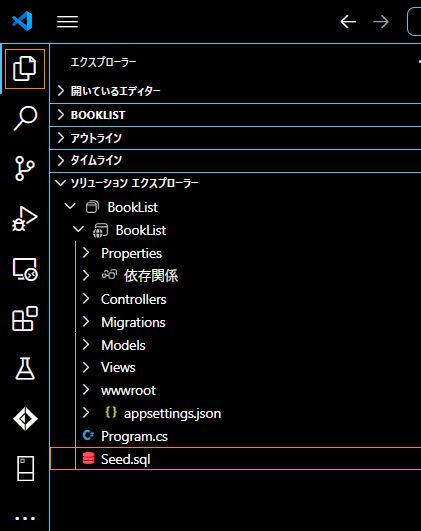
データベースに初期データを登録してみましょう。プロジェクトルートに「Seed.sql」ファイルを作成します。

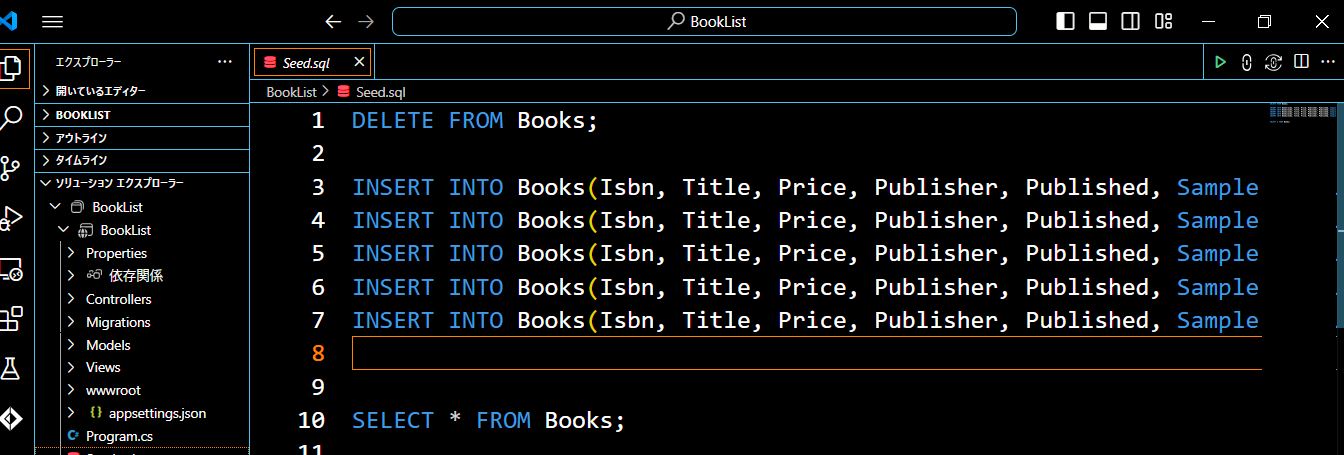
作成した「Seed.sql」ファイルにサンプルデータを追加するSQL文を記述します。
DELETE FROM Books;
INSERT INTO Books(Isbn, Title, Price, Publisher, Published, Sample) VALUES('978-4-04-103008-0', N'聖の青春', 640, N'角川文庫', '2015-06-01', 0);
INSERT INTO Books(Isbn, Title, Price, Publisher, Published, Sample) VALUES('978-4-10-353437-2', N'街とその不確かな壁', 2700, N'新潮社', '2023-04-01', 0);
INSERT INTO Books(Isbn, Title, Price, Publisher, Published, Sample) VALUES('978-4-06-276413-1', N'永遠の0', 876, N'講談社', '2009-07-01', 1);
INSERT INTO Books(Isbn, Title, Price, Publisher, Published, Sample) VALUES('978-4-7981-8055-7', N'独習ASP.NET Core', 3900, N'翔泳社', '2024-07-24', 1);
INSERT INTO Books(Isbn, Title, Price, Publisher, Published, Sample) VALUES('978-4-7980-5906-8', N'Ruby on Rails 6超入門', 3200, N'秀和システム', '2020-02-22', 1);
SELECT * FROM Books;
作成したsqlファイルを実行するにはVSCodeの上部右側のクエリ実行ボタン「▶」をクリックします。

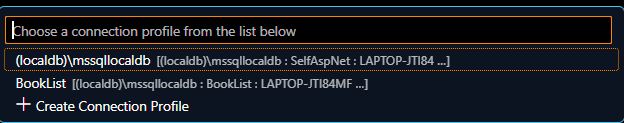
入力ボックスが表示されクエリの発行先(接続プロファイル)を訊ねられるので先ほど作成した「BookList」を選択します。

エンターキーをクリックするとクエリが実行されます。

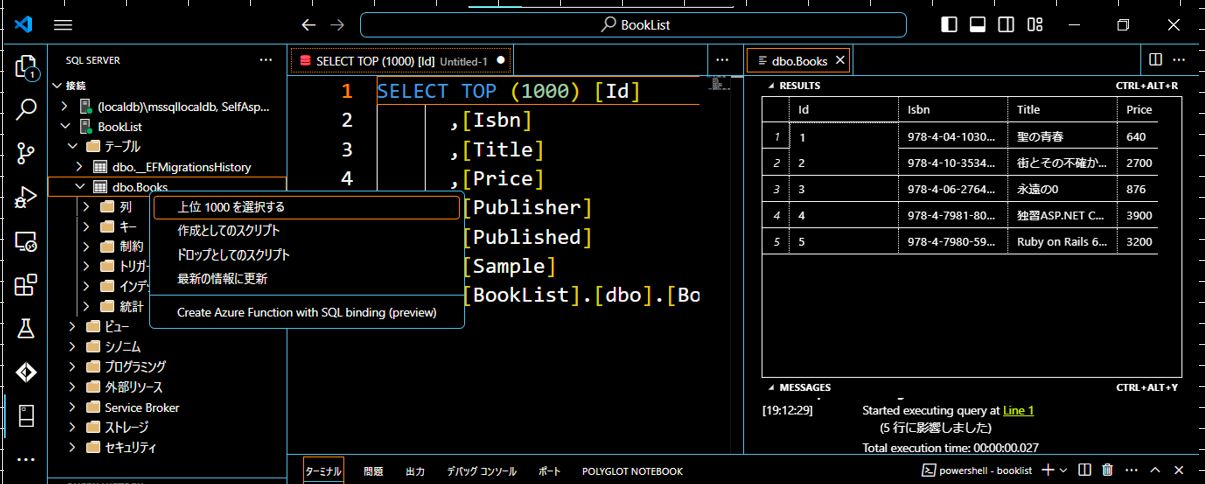
VSCodeのSQLSERVER拡張からテーブルを確認してみます。SQLServerペインから、BookList→テーブル→abo.Booksを右クリックし「上位1000件を選択する」をクリックするとテーブルの内容が表示されます。

■スキャフォールディングの実行
Scaffolding(スキャフォールディング)と呼ばれる仕組みを利用することでCRUD(Create-Read-Update-Delete)の機能を備えたアプリを自動で作成することができます。Scaffolding機能を利用するにはあらかじめモデルを作成しておく必要があります。これまでの手順ですでにBookモデルができていますので、次のコマンドでスキャフォールディングを実行できます。
dotnet aspnet-codegenerator controller -name BooksController -outDir Controllers -async -m Book -dc BookContext -udl -scripts
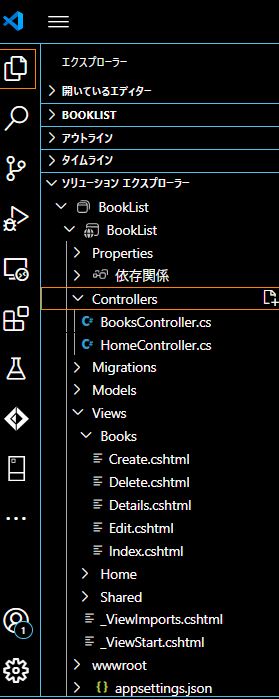
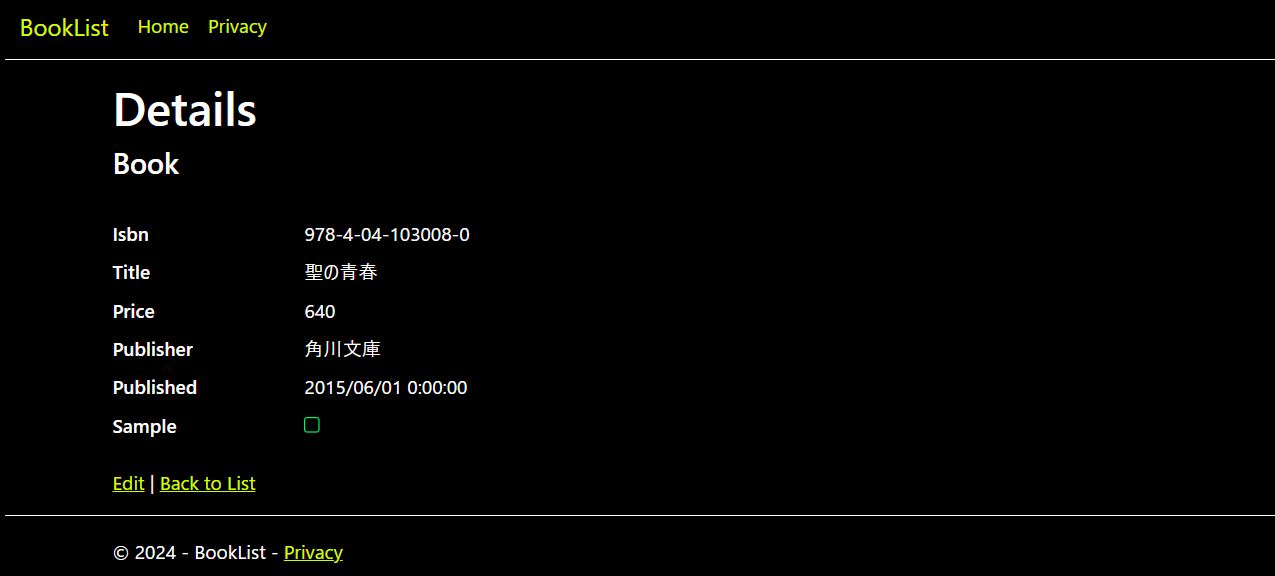
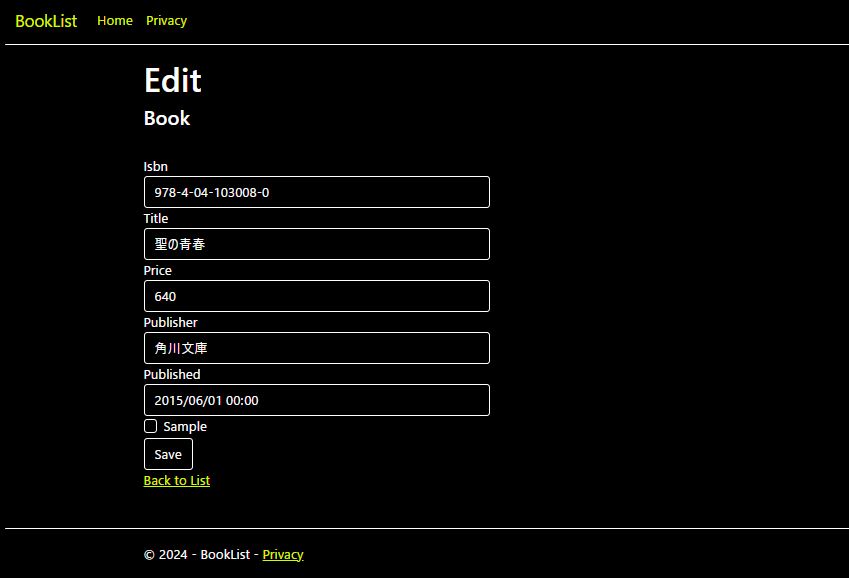
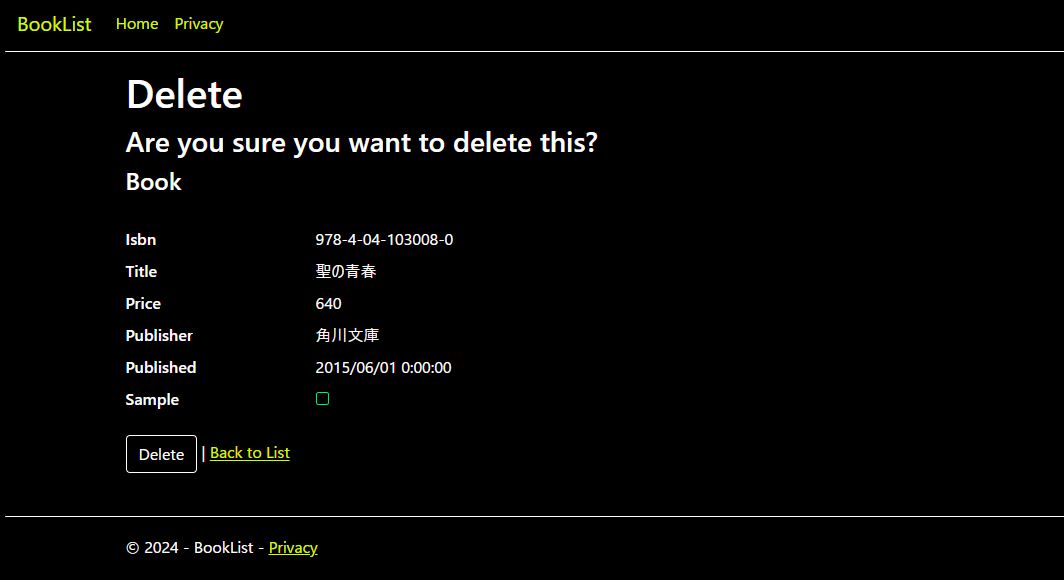
下記のように表示されたら成功です。これによりモデルに紐づいたコントローラ、ビューが自動作成されます。
C:\C#_Apps\VSCode\BookList\BookList>dotnet aspnet-codegenerator controller -name BooksController -outDir Controllers -async -m Book -dc BookContext -udl -scripts Building project ... Finding the generator 'controller'... Running the generator 'controller'... Minimal hosting scenario! Attempting to figure out the EntityFramework metadata for the model and DbContext: 'Book' Using database provider 'Microsoft.EntityFrameworkCore.SqlServer'! Added Controller : '\Controllers\BooksController.cs'. Added View : \Views\Books\Create.cshtml Added View : \Views\Books\Edit.cshtml Added View : \Views\Books\Details.cshtml Added View : \Views\Books\Delete.cshtml Added View : \Views\Books\Index.cshtml RunTime 00:02:14.69

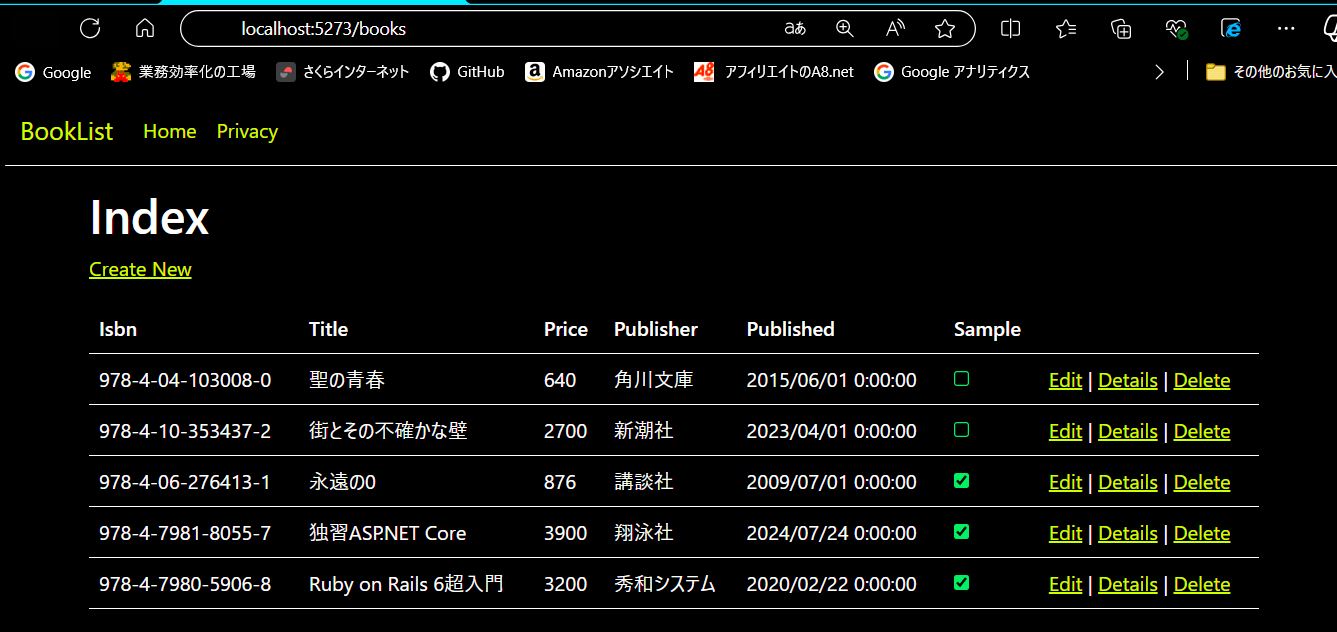
■アプリの実行
以上でCRUD機能を備えたアプリが完成しました。dotnet watchコマンドを実行してアプリを起動してみましょう。アプリが起動したら、下記のようにアドレス欄URLのポート番号右側に「/books」を入力しエンターキーで更新します。




■まとめ
いかがだったでしょうか。VisualStudioの開発に比べてちょっと手順が多くなってはいますがWindows環境だけでなくMAC、LinuxからでもVSCodeを使ってASP.NET Core MVC Webアプリを作ることができます。ぜひこの機会にWebアプリ作成にチャレンジしてみましょう!



コメント